서론
얼마 전 회사 웹사이트에 채널톡 서비스를 추가했습니다. 우리 회사는 Hugo를 이용해 홈페이지를 운영합니다. Hugo는 Jekyll과 비슷한 서비스로 Static Site Generator의 한 종류입니다.
설치
우선 채널톡 서비스는 Javascript 코드를 추가하는 것만으로도 쉽게 설치할 수 있습니다. 회원가입을 하고 나면 페이지에 추가해야 할 Javascript 코드가 제공됩니다. 설정을 위해, 제공되는 Javascript 코드를 파일화 하여 홈페이지 프로젝트 폴더의 /public/js에 넣고 config.toml파일에 해당 Javascript 파일을 사용하겠다고 설정해주는 것으로 간단히 설치가 끝납니다.

설치 직후에는 두 번째 행이
custom_js = []
와 같은 상태입니다. 원하는 Javascript 파일의 경로와 이름을 큰따옴표로 묶어 대괄호 속에 넣어주면 사이트에 해당 파일이 적용됩니다. CSS또한 동일한 방법으로 custom_css에 원하는 파일의 경로와 이름을 입력한 후 선택적으로 적용할 수 있습니다. 이후 Netlify를 통해 사이트를 빌드 후 Publish 하였습니다.
설정


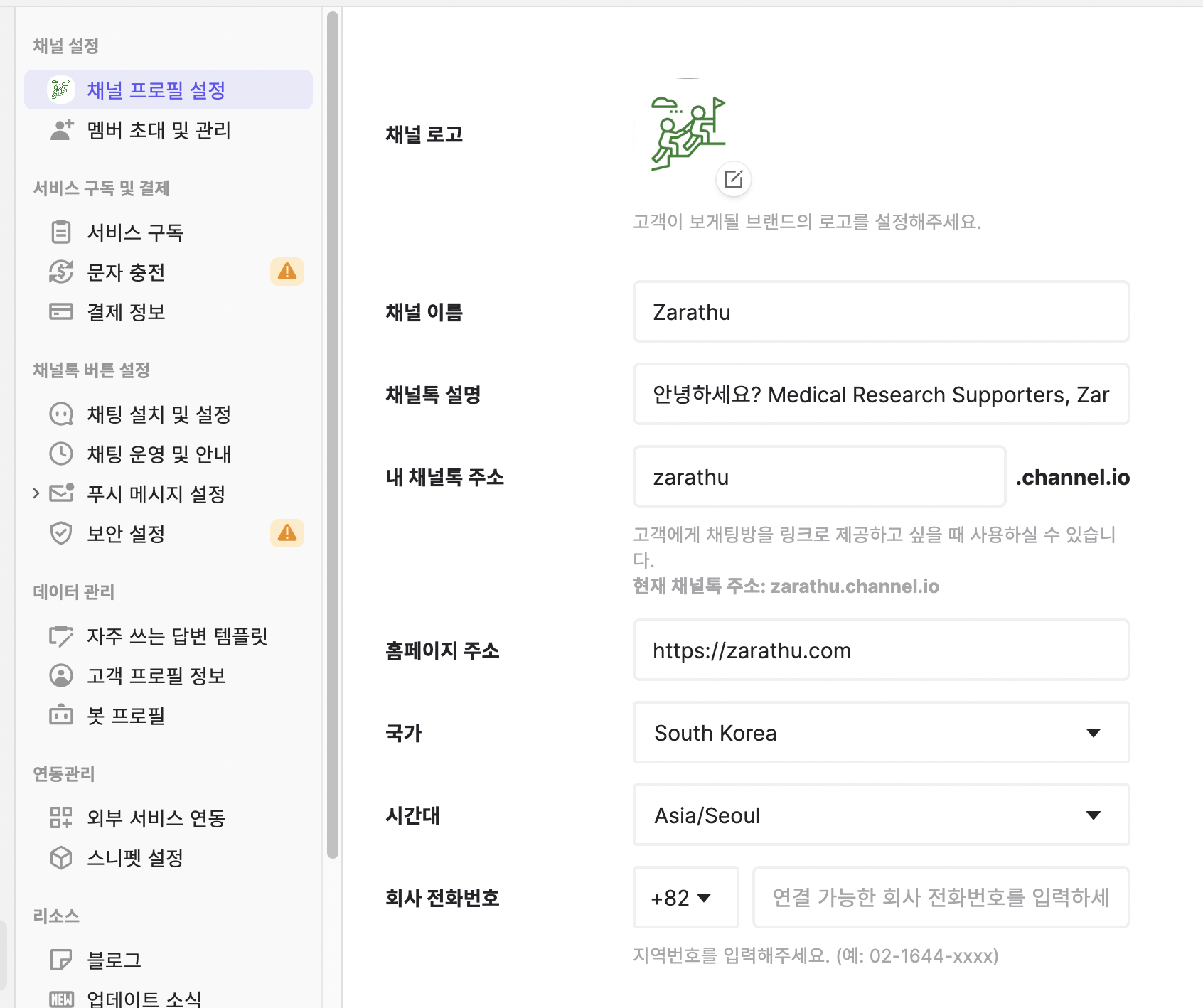
처음 실행 후 먼저 회사의 로고와 설명을 추가하고, 채널톡 주소도 설정하였습니다.
Zarathu는 Medical Research Supporters입니다. 위와 같이 설정하고 나면

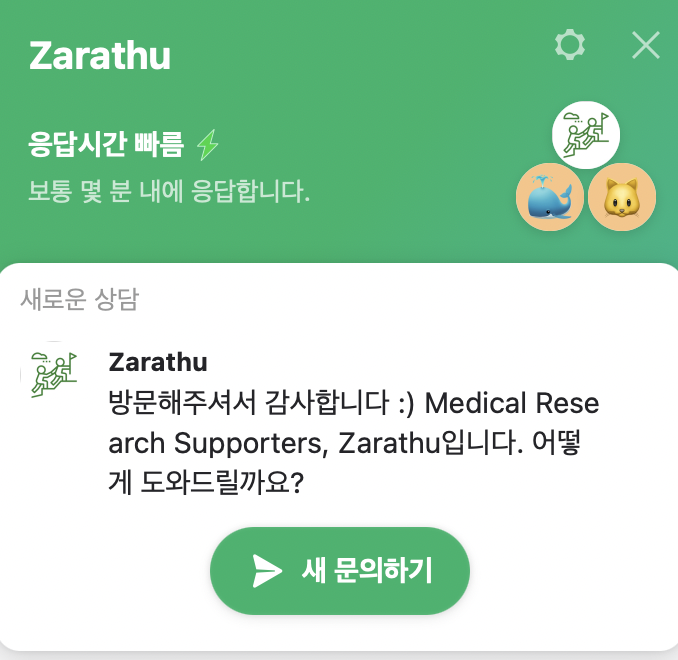
위와 같이 고객님들께서 상담 버튼을 누르자마자 나오는 메시지들과 이미지가 변경됩니다.
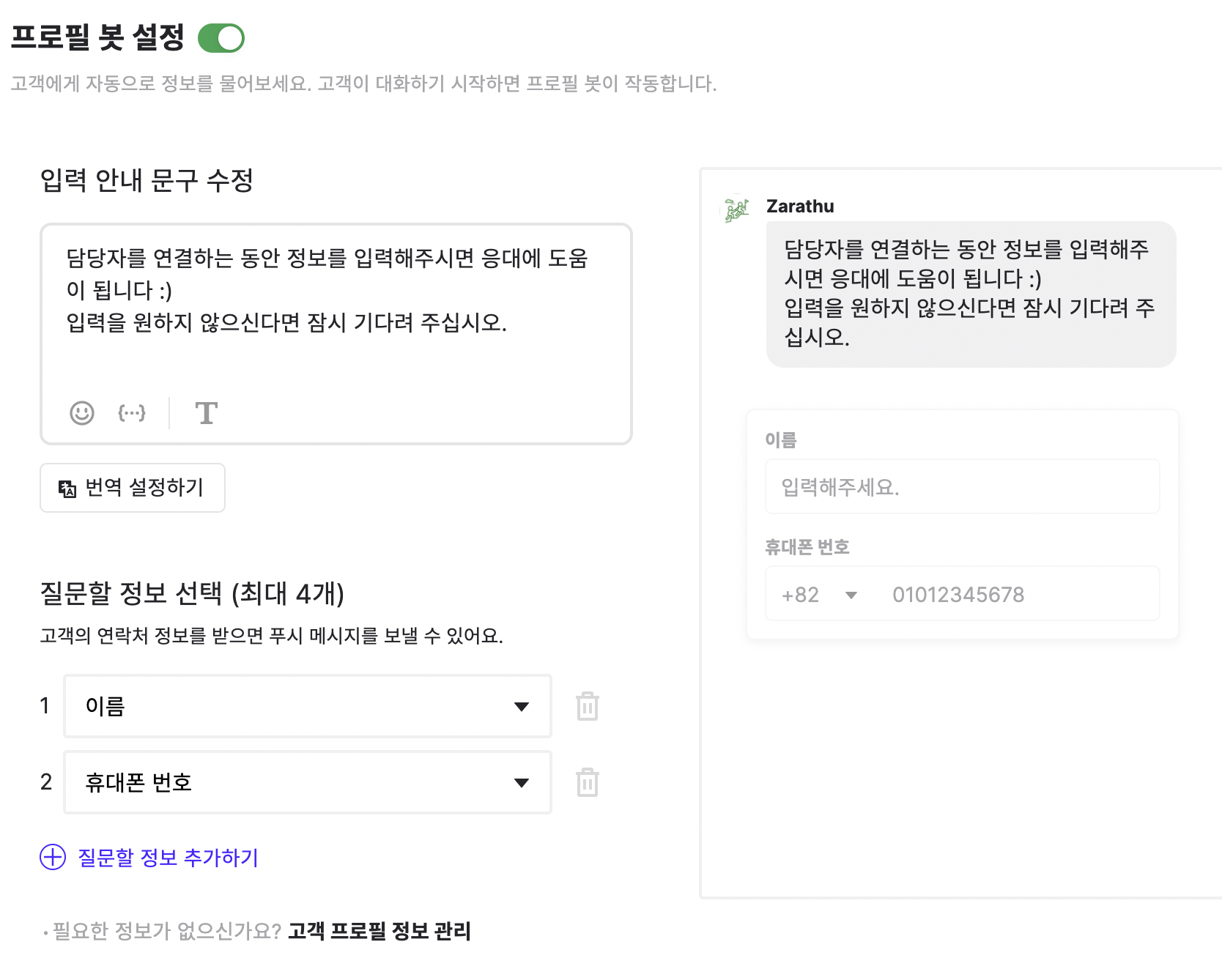
고객님들께서 상담을 시작하시면

위에서 설정한 것과 같은 메시지가 표시됩니다. 이는 회사의 응대를 기다리는 동안 정보를 입력하게 하여 상담을 원활히 진행하게 하는 것에 큰 도움이 됩니다.
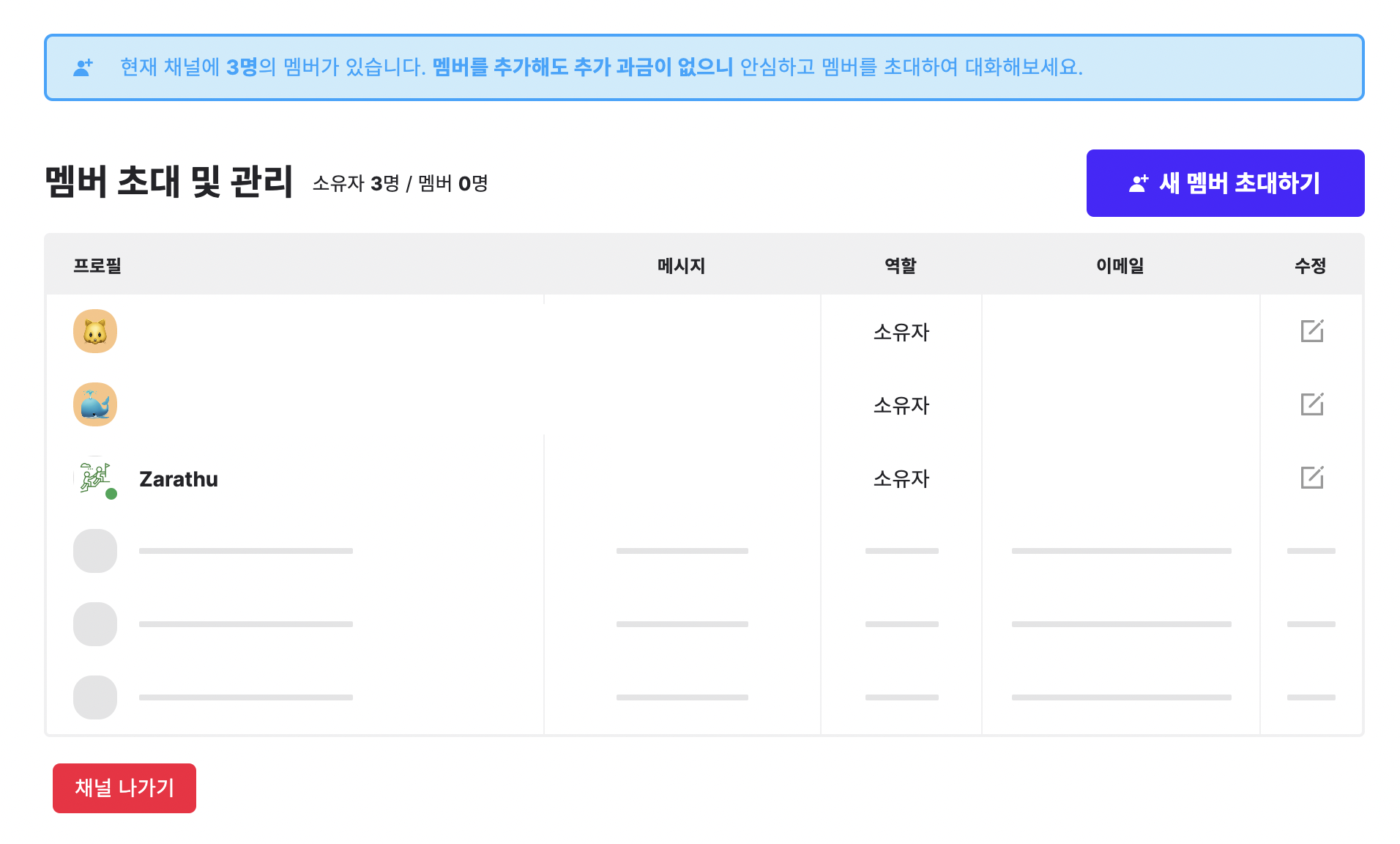
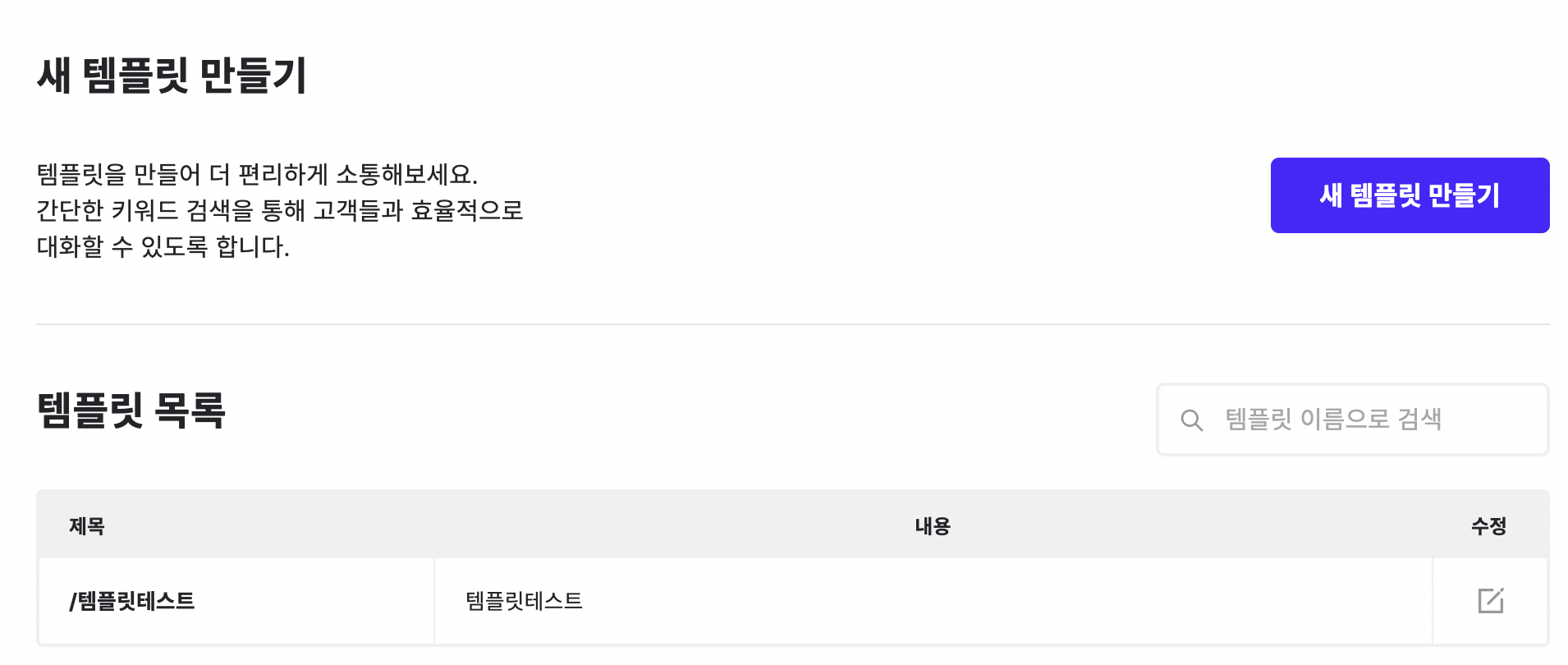
템플릿 설정도 있어, 매크로를 통해 빠르게 응대할 수도 있었습니다. 

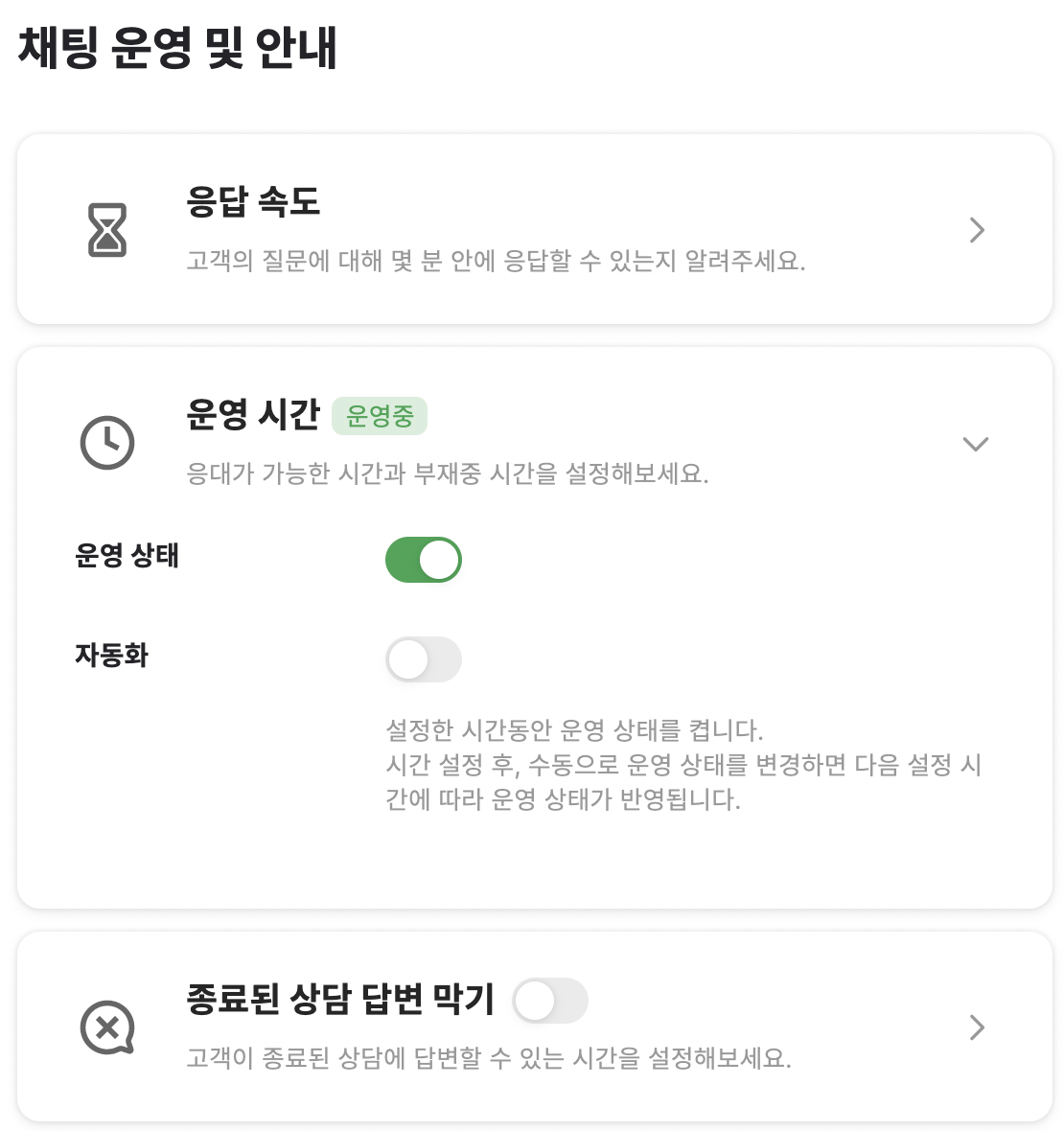
마지막으로 운영 시간을 설정하였습니다. 출근, 퇴근 시 따로 설정할 필요 없이 자동으로 온/오프라인 설정을 할 수도 있었고 수동으로 설정할 수도 있었습니다. 저희는 회사 특성상 수동으로 설정하였습니다.

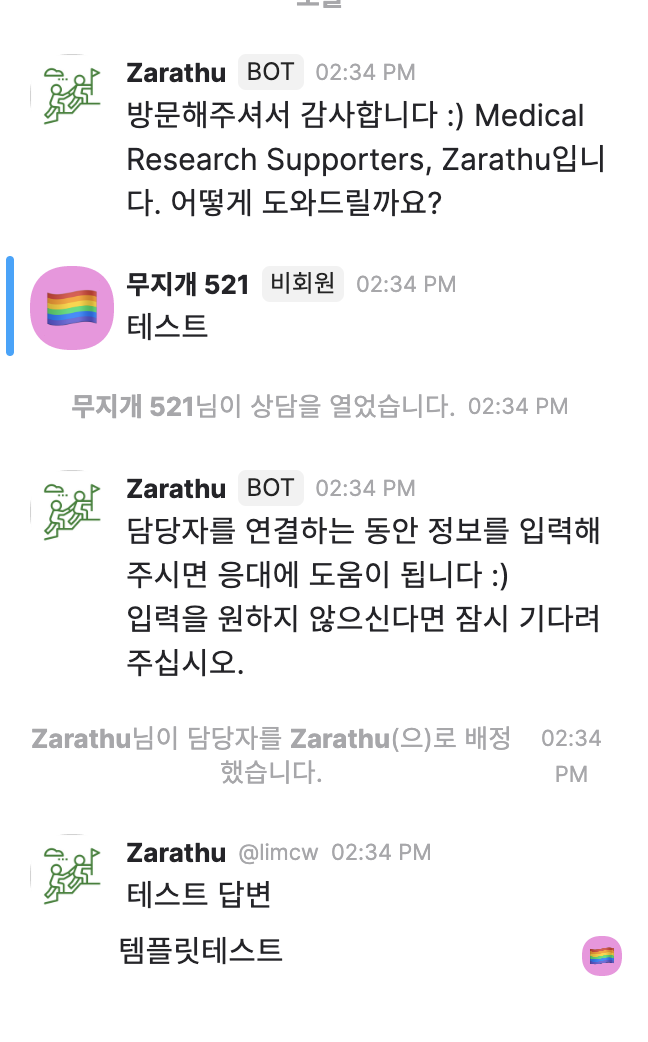
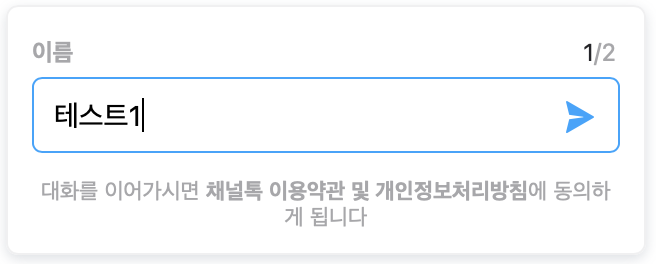
종합적인 테스트를 해 보았습니다. 웹으로 들어가 테스트라고 메시지를 남기니

와 같은 정보를 물을 수 있습니다. 이후 담당자를 배정한 후 테스트 계정과 소통할 수 있었습니다.
결론
전체적으로 매우 유용한 툴이라고 생각합니다. 기존에 고객님들과 즉각적으로 소통할 방법이 전화밖에 없었던 것에 반해, 채널톡을 도입하고 나서 실시간으로 확인해서 대응할 수 있으니 고객님들의 만족도가 훨씬 높아질 것으로 기대합니다. 다들 그렇게 생각하니만큼 최근 급속도로 많은 사이트에서 채널톡 서비스를 사용하는 것이겠지요.
Hugo의 한국어 지원 문서는 거의 전무한 만큼, 방법을 찾고 계셨던 분들께서 도움을 받아 가셨으면 좋겠습니다.
Citation
@online{lim2021,
author = {Lim, Changwoo},
title = {채널톡(channel.io) {설치} {후기}},
date = {2021-07-05},
url = {https://blog.zarathu.com/en/posts/2021-07-05-channel.io-install-review},
langid = {en}
}